互動藝術程式創作入門
Creative
Coding
揭開多媒體互動設計的面紗,
成為兼具技術與創意的數位創作者。

這些都是
Creative
Coding
的應用!

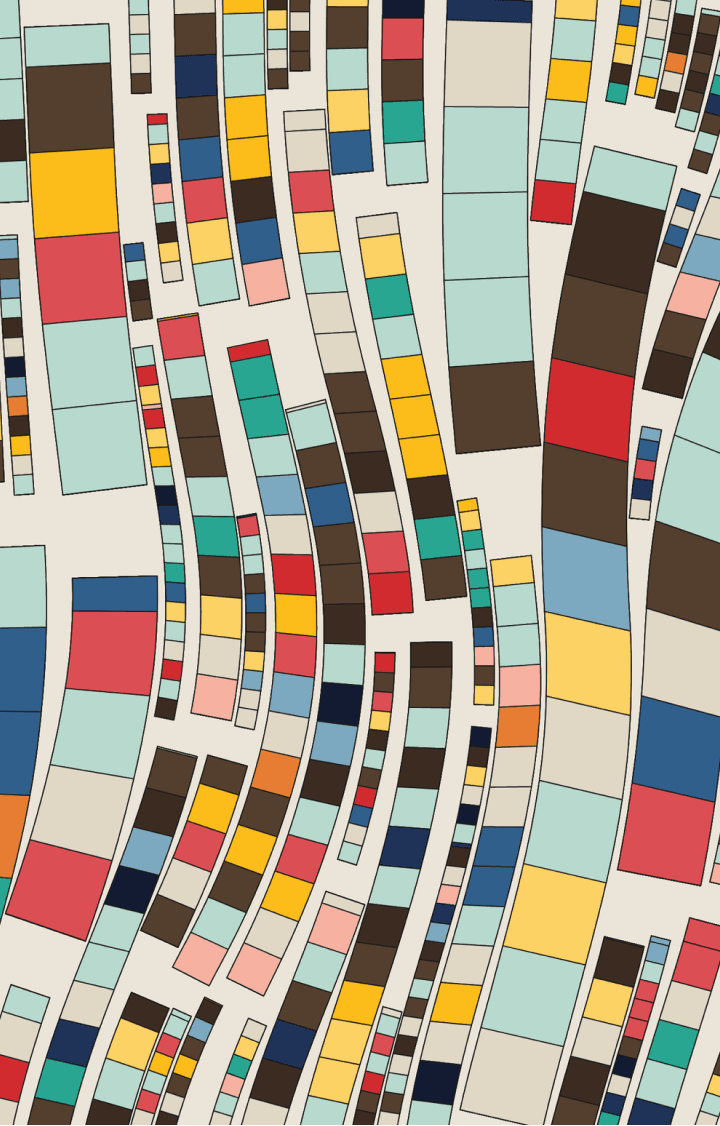
在實體空間創造不同以往的難忘體驗

隨機生成獨一無二的視覺圖像

與硬體裝置搭配出虛實整合效果

創造互動體驗的程式工具
P5.js 幫助你享受程式創作的樂趣
這是以 Processing 為基礎所延伸的程式框架,讓創作者能夠用簡單的語法,快速組裝複雜的程式,用更少的時間跟精力實踐想法。
由全世界的科技藝術家跟工程師共同建立的開源工具與共創社群,以這套函式庫為基礎入門藝術創作,透過我們豐富的學習資源瞭解亂數、視訊處理、即時模擬、物件互動等程式概念以後,會更容易理解其他複雜作品是如何實現,也更容易上手其他相關的創作軟體。
讓程式變成腦洞大開的創作好幫手
想要開始程式藝術創作,你只需要一顆對學習有熱情的心





P5.js 快速上手
這邊要介紹的 p5.js 是由 Processing 延伸而成的 JavaScript 函式庫, Processing 是設計給沒有程式基礎的人快速進行創作的平台,而 p5.js 可以理解為 Processing 的 JavaScript 版本。它將許多繪圖、數學、物理模擬等函式封裝好讓我們可以直接使用,如此一來我們可以在享受 Canvas 繪圖的同時不用費心思處理瑣碎的工具!Hahow 課程
人數近三千位同學
超過 80 位同學
留言皆給予 5 顆星的好評推薦
課程連結


講師介紹
Che-Yu Wu
吳哲宇
跨領域新媒體藝術家、設計師、工程師、講師與創業者。藉由理性電機工程背景與感性視覺設計的混合,從自然、物理、現代藝術、數學韻律、音樂中取材,創造複合生成式的演算作品,探索藝術與工程的邊界以及極致的互動體驗。專攻探索互動型NFT,近年致力於推廣程式藝術,於 Hahow 開設動態網頁與互動藝術程式創作課程,引領超過萬名同學進入互動設計的世界。
關於哲宇
























課程後你將有能力做出
互動動態海報與視覺
生成式設計與繪圖機器
資料視覺化互動呈現
進階繪圖與疊色技巧應用
視訊及語音即時串流
概念性實驗工具製作
作品輸出應用到品牌網站
Q&A
Q1.
如果沒有程式基礎怎麼辦?
上這堂課程式並不需要程式基礎。但如果你有程式基礎會如魚得水,能嘗試更多有趣的互動跟進階技巧!在國外我們互動設計科系有相當大比例的學生,來前並沒有學習過程式開發,但在一個學期過後,就學會了怎麼用用程式來創作。這次會從基礎的程式語法教起,快速又清楚的用一個個範例帶大家熟悉語法,也有手邊可以隨時參照的文件,只要懂的如何解決問題、參考跟化為自己的東西,就能順利上手,所以不用害怕,也很歡迎設計與想創作的同學來修課,探索各種不同的音訊視訊媒體使用互動,做出有趣的互動作品。
Q2.
課程中需要另外下載軟體嗎?
這堂課程會使用 OpenProcessing 線上平台進行創作,不需要額外下載軟體或配置開發環境,同學只需要註冊帳號就可以使用,而且作品也能夠很方便的分享到不同平台喔。
Q3.
上完這門課大概要花多久時間呢?
課程總時數約 17 個小時,不限時觀看,同學可以依照自己的學習步調安排時間。如果同學能持續每週投入 3 - 5 小時,應該能夠在 2 個月內掌握 p5.js 這項創作工具的基礎觀念和技巧。若想要融會貫通,則需要再自行多加練習和嘗試,也可以多參與社團活動與同好交流,可以讓創作的學習之路更加有趣。
Q4.
學習時碰到問題怎麼辦?
別擔心,同學可以在 Hahow 平台的問題討論區留言,有我們的課程助教會定期耐心回覆,協助同學解決學習時碰到的各種疑難雜症~也不要忘記加入 fb 課程專屬社團 ,可以在社團中分享作品或者提問喔!
Q5.
要去哪裡找到更多程式創作的資源和同好呢?
除了 課程專屬社團 ,也歡迎加入我們建立的 互動程式創作台灣站社群 或者訂閱 互動程式創作台灣站 的電子報,你可以在從這邊找到更多 Creative Coding 的學習資源以及藝術創作的最新消息。我們也會定期舉辦社群聚會和活動,讓喜歡程式創作的朋友有更多交流的機會。
Q6.
沒有時間做課堂作業怎麼辦?
課程沒有強制繳交作業,但透過作業可以檢驗自己有沒有將技巧融會貫通,還是建議同學們跟著實作練習。程式創作最有趣的地方就在於,即使只是一行程式碼的差異也能夠創作出與眾不同的畫面,從修改範例程式碼開始嘗試看看吧!



社群活動照片
加入
互動程式創作台灣站
在 CCT 社群中有 Creative Coding 相關的各種資源,
我們也會每個月固定聚會、舉辦各種活動、分享創作與想法、討論技術、和其他人交流。
Facebook 社團
Line OpenChat